仇开域 / 上海图书馆
夏翠娟 / 上海图书馆
贺晨芝 / 上海图书馆
摘 要:随着数字人文领域的技术研究及基础设施建设日趋完善,如何围绕使用者提供更好的平台服务体验已势在必行。文章基于用户心智构建理论及用户研究方法,探讨了数字人文通用场景下的用户心智模型及体验痛点,并在此基础上提出了数字人文用户体验设计原则。针对知识研究、知识检索发现和用户认知这几个重要场景深入探讨了用户体验需求及设计模型,并给出应用实例。
关键词:数字人文 心智模型 界面设计 用户体验 交互设计 可视化
引 言
经济时代下,以用户体验为中心的设计(User-Centered Design)即用户体验设计(User Experience Design)已被终端消费场景及企业产品领域广泛践行。在数字人文领域,一方面,随着研究的不断深入以及国家对文化遗产数字发展的推动,大数据、语义网、机器学习、地理信息系统(GIS)、数据可视化、虚拟现实(VR)/增强现实(AR)/混合现实(MR)等技术被广泛地应用到研究过程中。[1]另一方面,“技术驱动”与“资源导向”的倾向较为明显,而对于产品使用主体——人文研究者本身的心智需求和使用体验水平却关注较少,产品体验参差不齐,认知学习成本较高,用户使用率及认可度均有较大提升空间。用户体验大师唐纳德·诺曼(Donald Norman)说:“当技术满足了基本需求,用户体验便开始主宰一切。”[2]体验高低决定了用户粘性并将持续影响用户群的增长性,而对用户心智的洞察则是体验构建之本。如何完善数字人文平台用户心智研究的缺失并突破体验藩篱,成为亟待解决的问题。
用户体验设计发展至今,其应用领域及边界被不断拓宽。在经典设计模式下,用户体验(UE)与图形界面设计(GUI)、交互设计(IxD)共同组成用户界面设计(UI)。随着近年来设计职能的演进,交互设计与视觉设计的边界逐渐趋于模糊,并融合为完整的“体验设计”。2019年,辛向阳首次提出应将“体验”作为独立的设计对象进行研究;[3]IXDC 2019大会以“体验文化”为主题,将体验设计定义为“为全流程、多场景、多角色提供完整的设计解决方案。”[4]本文同样从完整的体验设计角度出发,基于心智模型的理论进行实践,探索具有通用性、指南性、规范性和可重用性的数字人文平台界面设计流程及设计原则,助力于降低开发成本,并为当前产品的用户体验优化及未来新平台的搭建提供设计指导和参考。
一、文献及案例综述
(一)心智模型的概念及对设计的作用
心智模型的概念出自心理学,其本质是用来解释用户的心理活动和思维方式。[5]唐纳德·诺曼将其引入设计领域并定义为“存在于用户头脑中的关于一个产品应有的概念和行为知识”。[6]艾伦·库伯(Alan Cooper)在About Face中提出实现模型、表现模型和用户心理模型三个概念,并认为应将表现模型与用户模型尽可能接近[7]作为设计目标之一。2008年,茵迪·扬(Indi Young)在Mental Models一书中正式将心智模型作为一种用户研究手段提出,并详细介绍了心智模型在产品设计流程中的特点优势、使用场景及构建方法。[8]
基于茵迪·扬的论述,我们将心智模型对设计的作用归纳为如下三点:(1)偏好研究:基于用户研究方法构建用户画像,了解用户的特征、喜好、期望及痛点;(2)生成式研究:通过行为地图、卡片分类等方式,帮助确定产品需求方向,制定设计原则;(3)评价式研究:评估设计方案的合理性及最优性,并借助认知走查、AB测试、启发式评估等方式,评估产品实现模型的可用性,检验其是否达到用户心智预期并持续迭代优化。
(二)心智模型的应用现状
心智模型已被广泛运用于用户研究、需求分析及体验评估模型的构建。柯蒂斯·卡尔森(Curtis Carlson)等人提出了著名的nABC产品创新模型,[9]从用户需求出发,结合方案、收益点、竞品分析进行产品创新设计;谷歌设计师克里·罗登(Kerry Rodden)提出了开创性的HEART五维用户体验评估模型,[10]从定量指标出发构建用户体验评估方法;东京理工大学的狩野纪昭(Noriaki Kano)发明了Kano模型,[11]基于用户问卷及定量分析对产品功能的用户需求强弱进行对比,现已被业界广泛应用于对需求属性的判断及优先级分析;弗莱德·雷切德(Fred Reichheld)从用户满意度理念着手,提出了NPS用户净推荐值模型,[12]该模型已被深度应用于互联网产品的用户满意度调研。
在数字人文相关领域,克劳斯·托登(Klaus Thoden)等人通过DARIAH等平台设计经验阐述了用户研究在数字人文产品中的运用;[13]韩正彪等人通过定性定量的实验方法深入研究了综合性文献数据库用户的心智模型构成与发展、[14]信息检索场景的心智模型及用户情感影响,[15]以及新手用户与文献数据库交互中的心智模型认知演进;[16]白晨等人调研并构建了文献数据库用户在检索决策中的学习行为模型;[17]楚榕珍根据对比试验,阐述了网站引导策略对用户操作中的心智模型变化影响;[18]于静等人构建了知识图谱的用户认知模型,并探索了大数据可视化融合表征的实践方法;[19]欧阳剑等人基于文本可视化的理论基础,对古籍文本可视化进行分析实践。[20]上述相关研究对于理解单一场景的用户行为心智无疑是非常有用的,但在面向多角色用户全链路心智研究及体验设计方法的结合实践方面仍存在大量研究空白。
二、数字人文平台的用户心智模型研究
(一)数字人文平台特性及定位
数字人文平台的定位是为人文研究提供数据驱动下的人文研究工具及服务,与综合性图书馆服务平台或其他行业的大数据平台相比,在服务对象、核心场景、内容资源方面均有较显著的差异,这些特质也将直接影响到用户体验设计的构建。
首先,数字人文平台以专业学者及兴趣研究者为主要服务对象。基于大数据、数据可视化等技术催生的新型研究方法被认为革新了人文社科领域的研究方式,为用户带来了新的方法和体验。数字人文研究的主体对象主要由“个体”及“群体”两个维度构成,并发展出宏观远读与微观研究相结合的研究方法。具体研究范式主要包括以群体社会关系为基础的“社会网络分析法”、以词频分布、焦点和上下文为基础的“文本分析法”、以时间演进和地理分布为基础的“时空分析法”,以及深度阅读、观点提炼、对比研究和文献循证等。多种研究范式迅速发展,需求剧增。了解用户的心智痛点并完善产品体验已箭在弦上。
数据基础设施建设为研究活动构成了内容支撑。数据基础设施所要求的数据规模大、覆盖面广、时间跨度长,并具有多渠道、多维度、多粒度、可持续性长的特点。[21]因此在对数据进行表征时,不仅要做到如实呈现,更需解决复杂数据构成的认知成本,完善易读性和易用性,并在此基础上,探索帮助用户发现问题和获得研究灵感的有效机制策略(参考图1)。

图1 数字人文平台特性及定位
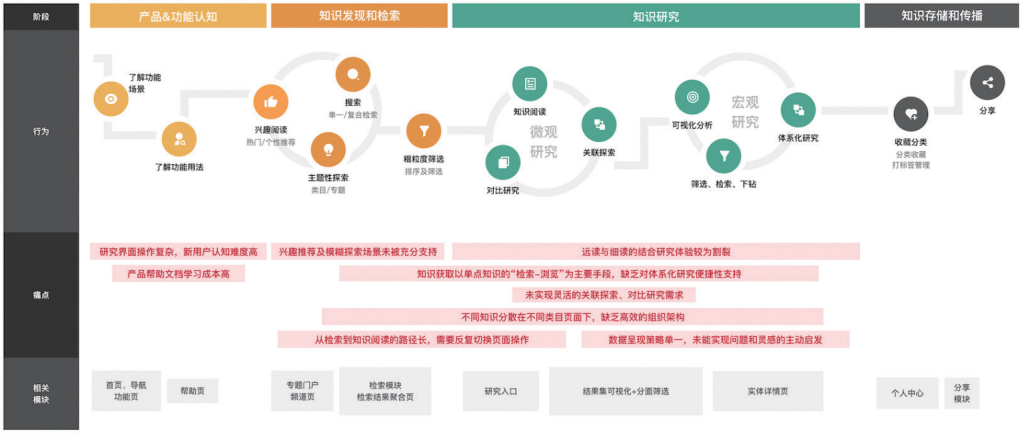
(二)用户心智模型及痛点
为定性了解数字人文研究链路中的用户痛点,本文选用了三种常见的用户研究方法调研用户模型,分别是用户访谈(User Interviews)、人种志(Ethnography)、概念测试(Concept Test)。利用人种志研究中的观察法,观察并记录用户在进行完整研究活动时的行为流程、软件使用方式、情绪变化,并通过卡片法(Card)进行归类。其次,基于观察结果对用户进行深度访谈,详细了解行为动机、软件平台使用的痛点及工具期望。第三,根据体验痛点进行优化方向的发散,形成新的产品想法,使用概念测试法向用户描述概念或提供草图示意,获得用户对不同概念的量化打分,以了解不同优化方向的吸引力强度,整理其中吸引力较高的内容进行落地及深入研究。

图2 人文研究链路中的用户心智模型及痛点
经过对研究型用户、兴趣型用户的需求分析、行为流程及心智模型解构,应用“用户旅程地图”对数字人文平台核心研究场景下的体验痛点进行可视化呈现。
如图2所示,矩阵图横轴代表用户心智空间,根据行为顺序,将心智空间划分为四个阶段:产品功能认知、知识发现及检索、知识研究、知识存储传播。纵轴依次呈现每个心智空间下的用户微观行为、体验痛点及相关界面模块。通过直观对比可发现各阶段内部及中间流程中未满足用户需求的体验缺漏或不足,帮助设计师宏观把控设计原则并确立实现方向。
根据调研,对各心智空间内的体验痛点归纳如下:
1.知识研究阶段:(1)可视化功能实用性不足,未充分满足多种研究范式下的远读、细读、关联研究、对比研究等深度研究需求。(2)未充分利用合理的离散化表征及交互形式,帮助用户从多维度、多粒度、多角度分析数据,并基于数据提供研究启发及问题发现思路。(3)内容架构缺乏体系化逻辑及故事性,知识认知效率较低。
2.知识发现和检索阶段:(1)以传统的“关键字检索—检索结果—筛选浏览”作为主要知识发现方式,未能结合关系网络、对比研究等专业性场景探索具有针对性的知识发现路径。(2)用户触达有效答案或知识的效率偏低,流程较长。
3.产品认知阶段:(1)部分研究场景界面使用较复杂,认知难度高。(2)未结合用户的实际特征提供关怀适配。(3)产品帮助功能可用性低。
三、基于心智模型的数字人文产品设计原则及实践
(一)用户体验设计原则
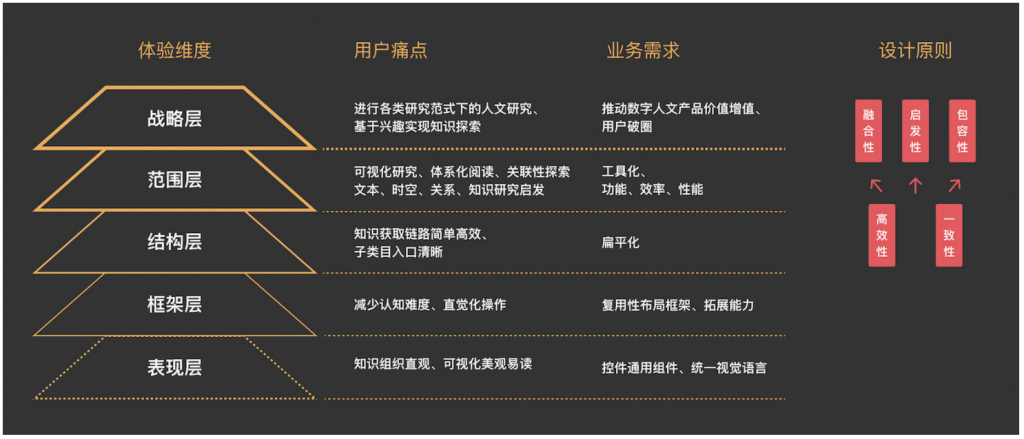
杰西·詹姆斯·加勒特(Jesse James Garrett)将用户体验设计层级划分为五个要素:战略层、范围层、结构层、框架层、表现层。[22]本文以五要素为基本维度,结合用户痛点及业务需求,提出适用于数字人文产品的五个设计原则:包容性、启发性、高效性、融合性和一致性,如图3所示。
1.融合性:构建融合性的知识研究体验框架,支撑远读、细读、专题化阅读等多样化视角的研究需求,实现研究模式与研究思路的融合。[23]
2.启发性:围绕知识研究和发现场景,帮助学者发现问题,获得启发和研究灵感。
3.包容性:识别用户特征的多样性,为特定群体适配并构建简单可用的帮助提示。
4.高效性:建立高效的全流程体验,包括:研究工具的操作效率、不同场景模块的链接效率、页面结构的扁平化等。
5.一致性:通过构建统一通用的设计语言实现体验一致性,降低平台开发成本。

图3 适用于数字人文产品的设计原则
下文将主要围绕“融合性”“启发性”和“包容性”三个原则阐述相应场景下的设计框架及应用示例。“高效性”及“一致性”作为较普适的设计原则,不在本文中进行单独讨论。
(二)融合性设计
1.全知视角融合的研究框架
数字人文为传统人文学科增加了新的研究对象和方法,在大规模数据下以不同的视角来探索他们熟悉的研究问题。[24]其中,基于全知视角的研究深度化改变了传统人文学科的研究方法、研究视角、研究思路和研究模式。[25]以文学作品的研究场景为例,通过数据解构处理,对作品本身内容类型、创作时间属性、作品关系属性、地点属性、文本内容属性、风格属性、人物属性进行深度挖掘,可为研究者提供多角度的交叉分析。基于全知视角对国内主流数字人文平台进行调研发现,多数平台在数据基础建设层面已趋完备,但缺乏功能与交互体验层面的体系化支撑,因而导致多种视角融合的体验较为割裂。主要问题体现在以下方面:(1)互通性:不同研究模式独立开发并形成单独服务,数据和链路之间未做打通。(2)结构融合性:未形成可容纳多种典型研究场景的结构框架,导致用户需要在一个平台内进入不同模块进行反复检索、发现、筛选,并手动完成后续工作,使用便捷性差。
基于上述分析,本文以用户的任务心智为脉络,提出全知视角下的融合性可视化框架,如下图4所示。该框架以“全知视角聚合页”为中心,构建从产生研究目标—入口发现—全视角知识聚合—知识单体研究的完整链路。该框架具有以下特点:(1)通用性,可嵌入网站的多种知识发现场景,包括检索结果、专题聚合等。(2)聚合页可灵活承载多维视图组织的组合,包括通用概览、实体列表视图、可视化视图等。用户通过页面进行高效全览,并随时切换/放大目标视图。(3)根据用户主要需求,生成标准化组件(排序、筛选、检索、导出、视图操作等),方便用户对视图的全局性操作。(4)用户可基于任意视图进行缩放、挖掘,进入实体详情页进行循证、深入阅读和关联探索。实体详情与对应图谱构成双向关联路径,以满足用户从不同角度进入均可获得延伸阅读。(5)用户可实现基于图谱或实体的可视化对比:将图谱或实体加入对比阵列,即自动根据本体类型形成标准化可视化对比聚合页,同类数据被自动对应排列,通过文字及图形呈现,实现智能化的对比功能。

图4 全知视角融合的研究场景界面框架
2.远读与细读融合体验设计
以读图为知识认知方式的可视化设计已成为数字人文研究的重要手段。远读与细读相结合的可视化研究方式已被越来越多地运用在人文社科研究中:宏观层次用于趋势、规律的呈现,微观层次则用于具体信息考证及例证。[26]宏观与微观相结合的阅读观,不仅为传统人文旧问题找到新解,还可在众多线索中寻找新问题。[27]然而,虽然许多数字人文可视化项目能够同时支持远读与细读,但关于远读与细读的关系以及两者结合方式的研究仍不够深入。[28]
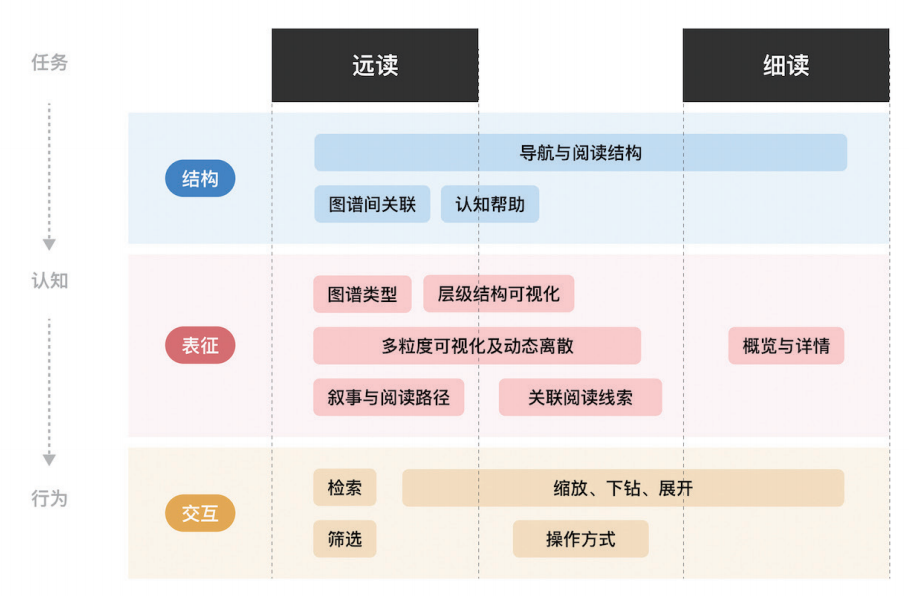
远读与细读可视化的主要服务场景可分为两类。第一类是为人文爱好者提供数据的艺术化欣赏和探索;第二类是为专业工作者提供基础性研究。数字人文领域用户范围较广,其专业基础、数据分析能力、可视化工具使用基础存在差异,设计时需要对较复杂的可视化模型进行降解,基于“任务—认知—行为”的心智线索相应递进地构建结构、视觉表征和交互形态。本文利用矩阵图对远读和细读的结构、视觉表征和交互框架进行归纳。该二维表的横轴由远读场景、细读场景及中间过渡场景构成;纵轴则对应具体设计要点,以便设计时对照参考。如下图5所示。

图5 远读与细读融合的设计框架
(1)结构层:导航与阅读结构构成了远读与细读研究工具的整体使用方法,对用户的视觉和操作路径起到引导作用。因此,导航结构应遵循研究的一般流程,即“首先查看概览,缩放并过滤,然后按需提供细节”。[29]对应该流程,确定该研究场景下的三个主要模块:宏观概览可视化、内容检索及筛选、微观展示。基于宏观与微观信息的对应关系进行界面化的融合呈现是帮助用户多角度解读信息的关键。本文从结构层面将其融合方式分为两大类:整体对应结构与局部对应结构,如图6所示。①整体对应结构:界面同时呈现出宏观视图及所有微观信息,可使用左右结构进行布局分割。此种结构具有扁平化、直观性强的优点,用户可方便地对应查看、筛选和点击了解详情;但对于数据的加载效率要求较高,并存在一定的视觉噪音问题。对此,可采用折叠面板(Collapse)等形式对模块进行收缩展开来实现降噪,或结合标签页(Tab)等细分结构进行分层展示。②局部对应结构:界面以满足大范围的沉浸读图研究为主,用户主动触发后呈现微观信息,因此对于微观研读的操作成本相对较高。

图6 整体对应结构及局部对应结构示例
除了以上核心模块,在远读可视化场景中还存在其他易被忽略的功能痛点,例如,①基于多图谱的关联探索:在文本作品分析研究中,用户通常需要对同一作品的不同内容维度进行综合分析,其操作涉及多个图谱间的切换比较。因此,多个图谱间的对应呈现及交互方式设计影响到体验的连贯性。②认知帮助:当图谱本身的可视化元素表意复杂度较高或需要特殊的交互方式时,应该通过可即时阅读的图文指南帮助用户了解使用方法。
综上所示,结构设计时需要明确各模块的优先层级,从拓展性、灵活性、复用性的整体角度出发,灵活运用利用标签页(Tab)、卡片(Card)、气泡卡片(Popover)等形式制定恰当的布局形式。
(2)表征层:视觉表征设计包括各级维度下的图谱展示,即远读维度下的多粒度可视化及动态离散、层级结构可视化、叙事与阅读路径、关联阅读线索及微观维度下的概览与详情,如图7所示。①多粒度可视化及动态离散:宏观视图下的数据聚合展示需要综合考虑空间局限性问题,避免在同一时空下形成大量细粒度数据堆叠,出现因视觉密度不合适而使用户承受过大的心理负担[30]及相应的性能问题。在设计中,可运用分级聚合气泡图、爆炸图、弦图、热力图等方式对数据进行有序聚合,并通过色彩、图形面积等区分方式体现数量对比及发展趋势。当用户缩放视图时,应根据数量量级设计合理的动态化聚合缩放策略,以便用户在任一比例尺下均可获得较好的读图体验。②层级结构可视化:当内容结构复杂度较高时,可尝试对结构本身进行可视化构建,突破多级结构带来的认知迷航和较高的逐级操作成本。③叙事和阅读路径[31]:对于内容结构较复杂的知识体系,从故事和逻辑角度进行内容梳理,并运用路线图、步骤条等导航方式构建清晰的视觉阅读路径,引导用户递进式地研究。④关联阅读线索:如需要同时展示多个微观信息,或模块所处位置与界面视觉焦点较远,应考虑提供视觉化关联线索以帮助用户定位。⑤微观概览与详情:根据用户鸟瞰与细读两种需求,为微观信息提供概览及详情两种阅读模式,建立效率与深度研究的平衡。

图7 视觉表征层的设计要素示例
(3)交互层:该场景下的交互操作包括对可视化界面的缩放、检索,筛选、展开、浏览详情和关联探索。系统需要在用户的多样化操作中准确捕获其行为动机,并采取区别性反馈。以地理空间的聚合POI点交互为例,用户在地图界面进行缩放操作或直接点击聚合POI点常隐含不同的痛点动机,系统应理解其中的区别并反馈出不同的界面表征。例如,用户点击POI聚合点后,若系统仅响应其放大地图的需求而未洞察到用户希望了解该聚合点下的详细微观数据,那么用户就需要通过多次缩放,将地图放大到最大比例尺从而查看到具体的微观数据点,造成体验效率的低下。
除此以外,用户在可视化区域内的交互行为也应与浏览器的默认页面操作反馈作出区分。例如:滚动鼠标、按下拖拽、双指缩放等;并根据研究需要及用户习惯,提供键盘快捷键等辅助交互方式。
3.自动化的内容体系图谱
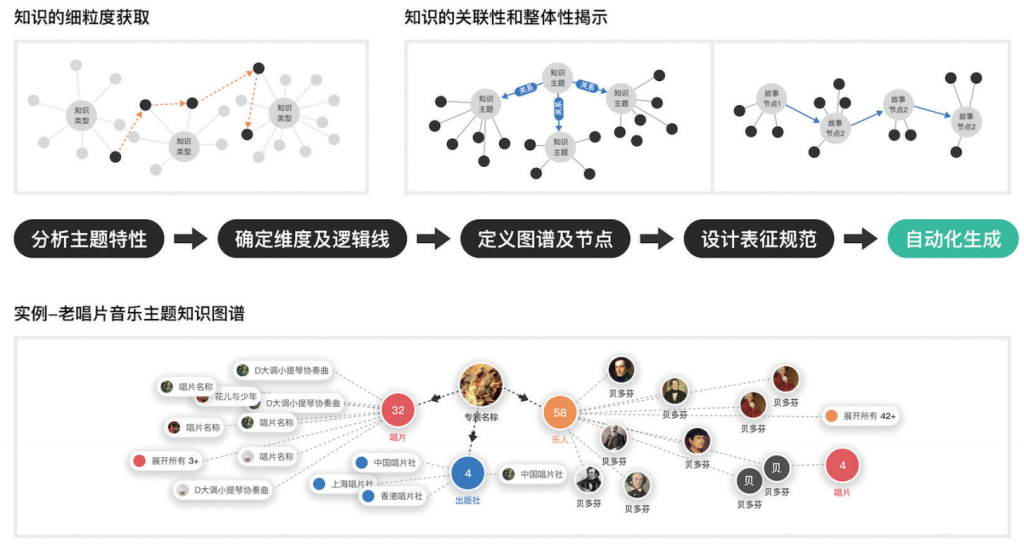
目前多数数字人文网站已能较好地满足对单一材料的循证研究,但在整体性和体系化的知识架构方面还有较大发展空间。在上海图书馆馆藏唱片知识库的设计过程中,团队基于此问题对音乐主题的架构呈现进行重构优化。音乐主题通常以呈现具体的推荐作品为主,在页面中以列表或矩阵形式排列。此类布局可供读者清晰浏览所有单一音乐材料,但难以帮助专业读者快速洞察材料间的关系、了解主题全貌及挖掘更多信息。因此,团队在设计音乐主题页时,通过技术解构提取音乐作品的本体和关联信息,以关系图谱对抽象主题实现体系化组织,并支持用户基于图谱节点持续探索,形成可持续的知识阅读模式。
本文将该图谱的建立流程一般化并拆解至五个步骤:分析主题特性—确定数据维度及逻辑线—定义图谱形式及节点—设计表征规范—完成自动化生成。在定义图谱形式阶段,可灵活采用知识图谱、思维导图、鱼骨图、时间线、空间分布等核心形态并根据实际情况进行部分定制(参考图8)。

图8 知识的细粒度获取、体系化知识获取形式及自动化图谱应用实例
(三)启发性设计
人工智能专家李飞飞曾说:“作为科学家,最吸引我的是能够不断去拓宽人类知识的边界,不断问新的问题,并且发明工具来解决这些问题。”数字人文带给人文研究最有价值的地方,也就是它能够极大地拓展我们提问题的能力,从而拓展人文研究的新疆域。[32]与传统的线下研究方式相比,数字人文的价值除了整合研究素材、提供强大的工具服务,更应体现在帮助学者发现问题,获得启发和灵感。本文基于信息检索系统中问答系统(Question Answering System)的问题分类,从事实型问题、观点型问题和原因/结果型问题的角度分别阐述启发性设计在数字人文场景下的应用。
1.事实型启发
事实型探索需求多出现于用户的知识发现及检索场景。除了常见的知识实体检索匹配,人文学者对本体属性、人物关系及知识图谱等发散性问题答案较为关注。在传统的知识平台中,知识间融通性及对用户行为意愿的算法判断智能度较差,研究者常为寻找相关事实付出较大的精力成本,这也是数字人文平台应注重改善的问题。因此,产品设计时首先需要注重对知识本体、关系的系统性构建,为知识启发的准确性提供基础。以上海图书馆碑帖知识库为例,在设计基于碑帖的检索策略时,团队将与“碑帖”相关联的所有14个信息字段进行整合关联,当用户检索名家、收藏地点、来源书目、流传经历、题记、钤印及背景知识中的任意关键词,相关的碑帖篇目均准确展示在检索结果中,实现便捷的“一框式”检索。另外,与检索条件相匹配的检索关键词被自动识别并呈现为标签化的检索条件,以便用户对检索条件组合进行高效的可视化管理。

图9 事实型启发场景的知识发现流程示例
在交互设计中,启发体验还应遵循高效原则,通过语义分析及主动联想帮助用户缩短中间过程。唐纳德·诺曼曾提出“愿望线”概念,表示用户在自发行动中往往倾向于选择最短路径。[33]传统的检索流程中,用户需要首先选择分面类型,输入文本,然后进入内容结果页寻找目标结果。冗长的行为造成了发现流程的低效。对此问题可以从产品策略及表现层加以改善。以关系检索场景为例:当用户在唱片知识库中输入“莫扎特的学生”,后端通过语义分析确定用户的实际需求,继而实时调用并分析人物关系,最后通过产品前端的联想知识卡片前置化地显示相关联的人物及关系标签,并提供进入“关系图谱”页面的快捷路径,以此构建高效的研究启发体验(参考图9)。
2.观点型启发
过去十年,公众科学已经从一个新兴概念逐渐演化成互联网环境下群体协作的利器。[34]有学者指出,数字人文是众包模式最适合的应用领域之一,基于群众智慧的众包模式将会极大促进数字人文研究的深化和突破。[35]用户生产内容(UGC)与专业生产内容(PGC)结合的方式为人文研究注入新知和火花。目前已实现的众包模式主要集中于修正抄录和信息补充收集,在观点贡献为主要内容构成的聚合呈现形态设计及贡献激励方面有待探索。例如:通过游戏式界面及升级策略鼓励用户贡献、构建轻量化、所见即所得的内容编辑控件、探索观点标注与文献资源的直觉性对应呈现方式等。
3.原因/结果型启发
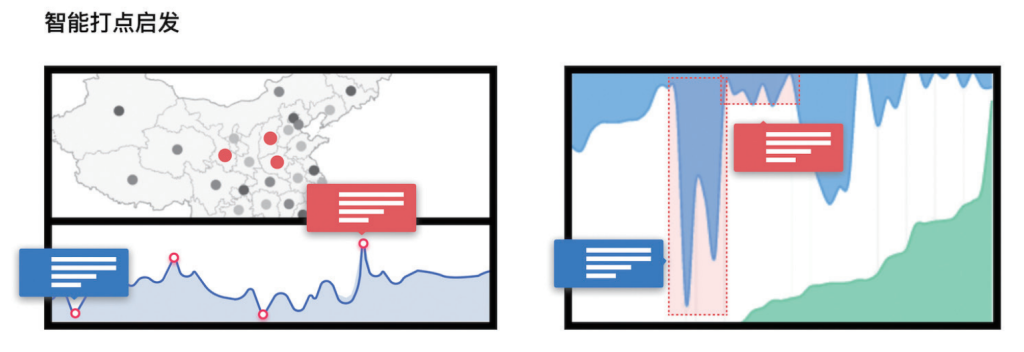
数字人文平台的价值除了透过数据揭示现象,还包括能够调用各种隐式事件[36]和互链信息来帮助研究者探索动因、分析观点。前端交互界面应在现象事实与启发信息间搭起桥梁,通过灵活轻量的交互方式帮助研究者进行深度拓展分析。本文提出自动打点机制,通过算法自动提炼出具有研究价值的数据节点或区间,利用智能打点标记来帮助研究者获得研究启发。如图10所示,系统基于可视化模型,计算出时间区间等维度下的数据波峰、波谷、异常波动区间等具有研究意义的数据节点或片段,并在打通的知识库范围内筛选对应时间及主题相关的文献、例证,最后通过概览、详情方式提供信息入口,供用户阅读解惑及深度研究。以家谱迁徙研究场景为例,根据统计数据计算出家谱迁徙事件数量的峰值并在界面时间轴相应位置打点标记,用户点击任意标记后,界面中即展示出相关迁徙事件、姓氏及文献资料,帮助用户智能发现迁徙历程中的研究价值点,获得线索,分析动因及影响。

图10 原因/结果型启发示例
(四)包容性设计
包容性设计(Inclusive Design)作为设计的通用性原则,被广泛应用于空间环境、实体产品及互联网产品设计中。微软将包容性设计概括为三点:识别排异性、从多样性中学习、为特定群体设计并扩展到更多人。[37]数字人文产品的受众群多为文化研究者及相关兴趣用户,其用户整体年龄结构偏高,对系统界面的认知能力有一定差异。在设计时需要跳出开发视角,基于用户特性进行关怀适配、减少排异并提供适当帮助,如下图11所示。

图11 包容性设计原则
1.关怀适配和减少排异
数字人文产品呈现较明显的工具属性,需要避免因专业性较强而出现界面认知难度高、流程复杂难以掌握的问题。史蒂夫·克鲁格(Steve Krug)曾在《点石成金》中提到:不要让用户思考。[38]设计应构建一目了然、不言而喻的使用体验,减少用户疑惑和对系统帮助功能的依赖。以上海图书馆的碑帖知识库建设为例:根据用户画像调研,碑帖研究在青年用户中有一定兴趣受众,但主要人群构成以45岁以上的中老年人为主。基于此背景,我们建构了具有包容适配性的碑帖预览及交互界面方案。
(1)减少排异:用户为了提高新产品或设备的使用效率,常常会模仿借鉴已有的类似的事物,通过不断试错来学习新产品的使用。[39]因此在设计多图预览工作界面时,调研市场上主流的阅读器交互模式,遵循通用操作方式和布局习惯,减少用户的排异反应和试错。(2)适老性设计:老年群体在视觉生理性上普遍出现视觉减退、色觉衰退、视野变小的特征。因此,界面设计时提供了深、浅两套视觉方案供用户切换选择,深色视觉方案增加了视觉对比度,使文字内容更易被阅读;其次,用户通过简单拖动即可调大文字字号,以满足老年眼视需求。(3)满足个性化阅读习惯:根据不同的碑帖阅读习惯,设计“左右分离对照”及“单字靠近对照”两种阅读模式,用户可自由切换来满足阅读方式偏好。(4)根据可用性调研简化界面:在碑帖知识库上线测试阶段进行可用性测试并整理体验问题,进行设计优化。首先,精简工具条数量、减少二级操作,改变按键显示方式,提升可理解性;第二,根据场景区分功能并区分显示时机,避免因部分场景下功能无法操作而造成困扰(参考图12)。

图12 碑帖知识库预览界面可用性优化示例
2.提供帮助
当平台存在信息认知难点或处于新用户增长阶段,合适的帮助引导手段能助力用户更快使用上手。目前,大部分数字人文平台通过“产品手册”来提供功能介绍及操作方法的使用指南。其优点在于内容全面集中,但发现成本高、阅读效率低、针对性差,以至于使用意愿及实际效用不尽人意。韩正彪等人基于文献库的搜索场景对11种认知方式的效用强弱进行了用户实验,发现“在线指南”等说明性服务产品对用户心智刺激能力排名最低,排名前列的是“完成简单任务”“既有产品模式学习迁移”及“界面引导与提示”。[40]因此,在设计产品时需要结合任务复杂性、时机条件等因素,以针对性、即时性和轻量化为原则,选择合适的帮助形式和策略。本文基于数字人文平台的通用特性,提出了几种典型场景下的帮助策略,如下图13所示。

图13 典型场景的产品帮助服务
(1)可视化读图指南:可视化模型复杂性决定其认知难度。当视觉抽象元素较为复杂或交互方式隐密性较强时,需采用适当的显性提示帮助用户理解。如上图所示,可使用左右对照的方式承载系统性的帮助指南,使用气泡等形式表达对单一元素的引导。(2)高级检索相关指南:高级检索是学术检索中的重要检索手段。通过表达式可快速构建多条件检索,但对用户的公式能力要求较高。因此可构建表达式联想提示和自动补全功能,以帮助用户完成输入。(3)特殊操作方式提示:如某些功能交互方式复杂或对普通用户较为陌生,可以根据需求强弱,利用简要文字浮层(Tooltips)或可承载图片、按钮、文字的浮层(Popover)来实现轻量化引导。
结 语
数字化体验时代已经到来,数据基础设施的建设及数字人文潜在用户的培养已经为数字人文的体验设计营造了良好的前置条件。体验设计不仅服务于现有使用者,更为了“破圈”,吸纳更多人文学者及知识爱好者共享文化遗产研究的乐趣。数字人文的界面设计需要建立在对使用者宏观心智的理解及微观诉求把握上,目前相关的心智研究方向较为单一孤立,极少有从用户全流程链路出发以形成全面完整的研究结论。另外,将心智研究与数字人文产品设计方法结合的研究讨论也相对较少,行业内未形成通用可依赖的设计模式,用户体验参差不齐。在此背景下,本文从数字人文的用户心智的构建出发,对数字人文产品的一般性设计模式进行研究总结。
本文总结了数字人文通用场景下的用户心智模型及体验痛点,并根据用户旅程地图提炼出三个重要场景:认知场景、知识发现和检索场景及知识研究场景。在此基础上,结合用户体验要素提出了融合性、启发性、包容性、高效性、一致性的五维设计原则。基于原则,对三类场景下的设计方法结合案例进行深入探究,总结了普适性的全知视角融合的研究框架、远读与细读融合的设计框架、体系化研究路径、启发性设计分类及包容性设计框架。这些成果可为数字人文及其他同类场景下的应用设计提供方法参考及实践范例。
然而,本文主要关注设计前期的研究及设计过程,如何在开发实践中针对落地效果进行定性及定量研究,并以此构建用户体验的满意度指标,对用户体验水平形成定量化、有据可循的衡量方法,还需与更多的从业人员进行讨论,并在未来的实践中探索验证。另外,本文从数字人文普适性的场景出发,对具体领域的差异化研究场景还未做深入探究。希望能够抛砖引玉,推进数字人文的用户研究及体验设计。
User Experience Design and Practice for Digital Humanities Platforms Based on Mental Model
Qiu Kaiyu, Xia Cuijuan, He Chenzhi
Abstract: With the technology and infrastructure construction well developed in the field of digital humanities, it is imperative to provide better interacting experience for users while using digital humanities platforms. In this paper, research is launched for defining typical types of Mental Model and mapping User Journey Map based on common mental model theory and user research methods. Therefore, a package of general process is put forward and general design principles for developing digital humanities platforms are proposed. Based on the analysis of previous research and outcomes, three main scenarios are carded including academic research, knowledge search and exploration, as well as user cognition. Furthermore, user painpoints are deeply dug under the three scenarios, design principles are summarized, and relevant design examples are brought forward for reference.
Keywords: Digital Humanities; Mental Model; Interface Design; User Experience Design; Interactive Design; Visualization
编辑 | 李惠
本文系上海市哲学社会科学规划一般课题“智慧数据驱动的大都市图书馆科研创新支撑服务研究”(2020BTQ005)阶段性研究成果。
注释:
[1]夏翠娟:《面向人文研究的“数据基础设施”建设——试论图书馆学对数字人文的方法论贡献》,《中国图书馆学报》2020年第3期。
[2]转引自史蒂芬·P. 安德森(Stephen P. Anderson):《怦然心动:情感化交互设计指南》,侯景艳等译,北京:人民邮电出版社,2012年,第11页。
[3]辛向阳:《从用户体验到体验设计》,《包装工程》2019年第8期。
[4]胡晓:《用户体验设计的领域与应用程度不断拓宽》,《设计》2019年第8期。
[5]赵辰羽:《心智模型在以用户为中心设计中的应用研究》,硕士学位论文,清华大学,2013年,第19页。
[6]Donald A. Norman, “Some Observations on Mental Models,”Mental Models, eds. Dedre Gentner and Albert L. Stevens, New York: Psychology Press, 2014, pp. 7-15.
[7]艾伦·库伯等:《About Face3:交互设计精髓》,刘松涛等译,北京:电子工业出版社,2005年,第21页。
[8]Indi Young, Mental Models: Aligning Design Strategy with Human Behavior, New York: Rosenfeld Media, 2008, pp. 1-43.
[9]Curtis R. Carlson, Willion W. Wilmot, Innovation: The Five Disciplines for Creating what Customers Want, New York: Crown Business, 2006, p. 85.
[10]Kerry Rodden, “How to Choose the Right UX Metrics for Your Product,” December 3, 2015, https://medium.com/gv-library/how-to-choose-the-right-ux-metrics-for-your-product-5f46359ab5be, accessed March 14, 2022.
[11]See Arash Shahin, Nasrin Nekuie, “Development of the Kano Model: A Aovel Approach Based on Linear Logarithmic Transformation with a Case Study in an Air Travel Agency,” Asian Journal on Quality, 2011, vol. 12, no. 2, pp. 176-188.
[12]Frederick Reichheld, “The One Number You Need to Grow,”Harvard Business Review, vol. 81, no. 12, 2013, pp. 6-54, 124.
[13]See Klaus Thoden et al., “User-Centered Design Practices in Digital Humanities Experiences from DARIAH and CENDARI,”ABI Technik, 2017, vol. 37, no. 1, https://doi.org/10.1515/abitech-2017-0002.
[14]韩正彪:《综合性文献数据库用户心智模型理论问题初探》,《图书情报工作》2013年第18期。
[15]韩正彪、罗瑞、赵杰:《学术用户情感控制与心智模型对信息检索绩效影响的实验研究》,《情报理论与实践》2017年第1期。
[16]韩正彪、崔斌、王菲妍:《新手用户与文献数据库交互中的认知演进实验研究:心智模型视角》,《图书情报知识》2018年第4期。
[17]白晨:《文献数据库系统用户检索决策中的学习行为研究》,博士学位论文,南京理工大学,2010年,第120—153页。
[18]楚榕珍、吴鹏:《网站引导策略对用户操作中的心智模型变化的影响》,《图书情报知识》2019年第3期。
[19]于静等:《红色文化基因图谱的大数据可视化设计研究》,《装饰》2021年第9期。
[20]欧阳剑:《面向数字人文研究的大规模古籍文本可视化分析与挖掘》,《中国图书馆学报》2016年第2期。
[21]夏翠娟:《面向人文研究的“数据基础设施”建设——试论图书馆学对数字人文的方法论贡献》,《中国图书馆学报》2020年第3期。
[22]杰西·詹姆斯·加勒特:《用户体验的要素——以用户为中心的Web设计》,范晓燕译,北京:机械工业出版社,2007年,第19—21页。
[23]李泉:《数字人文:开创人文研究的新纪元》,《福建论坛(人文社会科学版)》2019年第6期。
[24]Ching-man Au Yeung, Adam Jatowt, “Studying how the Past is Remembered: Towards Computational History through Large Scale text Mining,” ACM Conference on Information and Knowledge Management, CIKM 2011, Glasgow, United Kingdom, October, DBLP, 2011, pp. 1231-1240.
[25]李泉:《数字人文:开创人文研究的新纪元》,《福建论坛(人文社会科学版)》2019年第6期。
[26]欧阳剑:《面向数字人文研究的大规模古籍文本可视化分析与挖掘》,《中国图书馆学报》2016年第2期。
[27]谷学强:《媒介化时代的数字人文研究:脉络谱系、理论内涵与研究范式》,《新闻界》2021年第1期。
[28]侯西龙、王晓光、段青玉:《数字人文视域下文化遗产图像远读可视化调查与分析》,《图书情报工作》2022年第3期。
[29]侯西龙、王晓光、段青玉:《数字人文视域下文化遗产图像远读可视化调查与分析》,《图书情报工作》2022年第3期。
[30]任小帆:《大数据可视化交互模式构建方法与设计》,硕士学位论文,东南大学,2019年,第69页。
[31]侯西龙、王晓光、段青玉:《数字人文视域下文化遗产图像远读可视化调查与分析》,《图书情报工作》2022年第3期。
[32]刘圣婴等:《数字人文的研究范式与平台建设》,《图书情报知识》2022年第1期。
[33]唐纳德·诺曼:《设计心理学2:与复杂共处》,张磊译,北京:中信出版社,2015年,第99页。
[34]赵宇翔:《科研众包视角下公众科学项目刍议:概念解析、模式探索及学科机遇》,《中国图书馆学报》2017年第5期。
[35]张轩慧:《基于众包模式的数字人文公民科学项目公众参与激励研究》,硕士学位论文,南京理工大学,2018年,第20页。
[36]曹进军:《“焦点+上下文”可视化分析:数字历史集合的关联与探索》,《情报资料工作》2018年第4期。
[37]Microsoft, “Inclusive Design,” https://microsoft.com/design/inclusive/, accessed march 14, 2022.
[38]史蒂夫·克鲁格:《点石成金:访客至上的网页设计秘笈》(原书第二版),蒋芳译,北京:机械工业出版社,2006年,第12页。
[39]白晨:《文献数据库系统用户检索决策中的学习行为研究》,博士学位论文,南京理工大学,2010年,第5页。
[40]韩正彪:《基于分布式认知的文献数据库用户心智模型演进驱动因素研究》,《情报学报》2017年第1期。

